이전 포스팅에서 크롬 확장 프로그램 설치 방법에 대해 알아봤는데요.
설치 예시로 지금 소개해 드릴 신통방통 확장 프로그램, 'Wappalyzer'를 예시로 설치해 보았습니다.
이 프로그램이 구글 크롬에 확장 프로그램으로 설치돼 있으면 클릭 한 번으로 웹페이지의 구조를 손쉽게 분석할 수 있습니다.
오늘 업무 중에 알게 된 프로그램인데요. 저도 까먹지 않기 위해서 재빨리 소개해 드립니다.
2022.12.21 - [Manual 기부] - 크롬 확장 프로그램 설치 방법(설치 예시 프로그램 : Wappalyzer)
크롬 확장 프로그램 설치 방법(설치 예시 프로그램 : Wappalyzer)
구글 크롬 웹스토어에는 다양한 확장 프로그램이 있는데요. 구글 크롬 확장 프로그램(Chrome Extension)은 크롬 브라우저를 수정하는 브라우저 확장 프로그램입니다. 보통 HTML/CSS, 자바스크립트 같은
jban.co.kr
제가 부트캠프에서 코딩을 배울 때 웹페이지 개발을 공부했었는데요. 참고해야 할 웹페이지가 어떤 구조로 되어 있는지 알면 정말 좋겠다는 생각을 했었습니다. 그때 만약 Wappalyzer(와팔라이저)를 알았다면 얼마나 코딩공부에 많은 도움이 되었을지 생각해 봅니다. 크롬 확장 프로그램 사용 방법은 매우 간단합니다. 위 매뉴얼에서 소개해 드리고 있는데요. 크롬 웹스토어에서 확장 프로그램을 검색 후 바로 설치가 가능하며, 사용 방법은 아래 매뉴얼처럼 클릭 한 번이면 끝납니다.

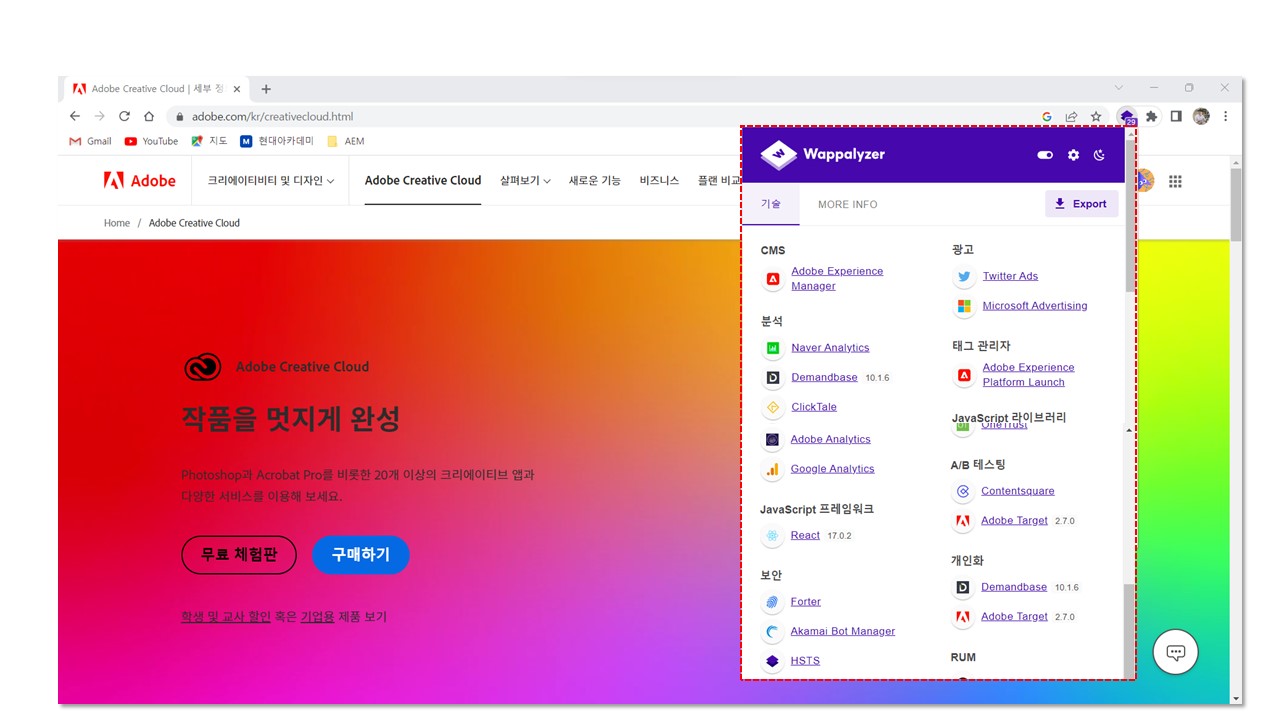
제가 주로 업무를 하고 있는 Adobe 사이트는 어떻게 구성이 되어 있는지 Wappalyzer(와팔라이저)를 통해 살펴봤는데요.

제일 먼저 CMS 영역이 표시되는데요. CMS는 Content Management System의 약자로, 콘텐츠 관리 시스템입니다.
어도비는 AEM(Adobe Experience Manager)이라는 자체 CMS를 가지고 있는데요. 역시 어도비의 홈페이지 또한 AEM으로 만들어졌습니다. 제가 업무하고 있는 대부분이 이 AEM 관련 사항입니다.
분석툴로는 네이버/구글/어도비 애널리틱스를, 자바스크립트 라이브러리로 core-js라는 걸 사용하고 있고
자바스크립트 프레임워크는 요즘 대세인 리액트(React)를 사용 중입니다. 제가 코드스테이츠라는 부트캠프에서 코딩 공부를 할 때, 리액트가 가장 중요한 과목이었습니다. 웹개발은 무조건 리액트가 대세라는...
https://www.adobe.com/kr/creativecloud.html
Adobe Creative Cloud | 세부 정보 및 제품 | Adobe
Adobe Creative Cloud를 통해 Photoshop, Illustrator, InDesign, Premiere Pro 등 Adobe 크리에이티브 데스크탑 및 모바일 툴을 사용할 수 있습니다.
www.adobe.com
'Wappalyzer' 사용법 실습도 해보실 겸, 위 어도비 사이트에 들어가셔서 한번 분석해 보시길 추천드립니다.
처음엔 익숙하지 않다 하더라도 몇 번씩 보시다 보면, 해당 기업의 웹페이지 구성이 이렇게 되어 있구나라고 금방 느끼게 되실 겁니다. 제가 개발회사에 다니고 있기 때문에 이것저것 주워듣는 게 많은데요. 앞으로도 유용한 팁들 많이 소개해 드리겠습니다. 고맙습니다 :D
'Manual 기부 > 웹사이트' 카테고리의 다른 글
| 워드프레스로 홈페이지 만들기 - 1편 (0) | 2023.02.07 |
|---|---|
| 호스팅KR - 호스팅어 - 워드프레스로 웹페이지 구축 후기 (0) | 2023.01.13 |
| 크롬 확장 프로그램 설치 방법(설치 예시 프로그램 : Wappalyzer) (0) | 2022.12.21 |
| 티스토리 블로그에 부운영자/필자 추가(초대)하는 방법 (2) | 2022.11.27 |
| 티스토리 블로그를 네이버에 검색 확대 방법 : 네이버 서치 어드바이저 (0) | 2022.11.06 |




댓글